One of the most important things for a technology company is to have their web site look attractive, be responsive and load quickly. Milliseconds can be the difference between gaining or losing a customer and web designers and programmers will use every trick in the book to make their pages load rapidly.
A commonly used technique to speed up web sites is to send fewer bytes over the Internet when loading a web page. You can do this by using smaller photos, lower quality images and smaller JavaScript and HTML files.
How can you shrink a source file without throwing away functionality?
To reduce the size of JavaScript source files, a technique called Minification is used to remove unneeded text in a file while still preserving the core functionality. This comes at the expense of human readability.
Due to how this technique works, it complicates compliance with Open Source Licenses. In this article I’ll discuss the basics of Minification and some best practices to remain compliant.
What is Minification?
Minification is the process of removing redundant text, whitespace or descriptive variable names that are unneeded by the web browser to interpret the code. For example, your human readable code might use a variable with the name EMPLOYEE_LAST_NAME and use this long name dozens of times in your code. The minifier will replace this name with something short, perhaps simply the letter A. This saves 17 characters each times the variable is used.
Most, if not all, comments are removed, as are extra spaces. These small changes add up, and over the entire file, you may find that you save 70% or more compared to the original file.


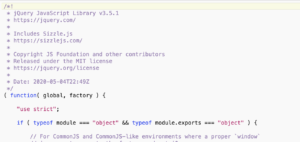
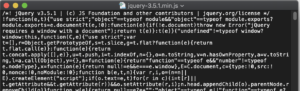
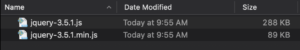
For example, the popular JQuery library is available as both the human readable and minimized files. The human readable file weighs in at 288KB while the minimized file is only 89KB.

Why would you want to minify code?
Minification typically is used to reduce the size of files to speed up web page loading.
A developer might also minimize their code in order to put multiple libraries together in a single file for ease of downloading and use by their page. In those cases you may see a comment detailing what the original filename or library name was, and possible a short license blurb.
How is that different than Obfuscation?
In some cases minification is used to make it more difficult (though not impossible) to reverse engineer or easily copy code or business logic. You may sometimes hear people use the term “Obfuscation” used for that case.
What are some common tools used to minimize or obfuscate code?
As with most tools there are many ways to scratch an itch, so there are dozens of minification tools available. Some are online only, others are GUI tools and many are command line tools to be used as part of your development tool chain. Some of the most common command line tools you will encounter are:
UglifyJS https://github.com/mishoo/UglifyJS
JSMin https://www.crockford.com/jsmin.html
Minifier https://www.npmjs.com/package/minifier
How does minification affect Open Source License compliance?
Many open source licenses require the preservation of the original copyright strings and license text when a program incorporating those libraries is distributed (or possibly served via software as a service).
Since comments are typically the first thing removed to make a minified version of a source file, the copyright and license text can be discarded in a way that makes it difficult or impossible to comply with the open source license the code is under.
Additionally, some source files may be checked in to source control already in minified form. These files may have been stripped of the required copyright and license text. It may be required to review minified files that are checked in to source code control to discover their true original and update them with the proper copyright and open source license text.
It is often possible to preserve the copyright and license in the minified files.
Many minification tools provide flags or plugins that attempt to discover license comments and preserve them. For example, the UglifyJS plugin uglify-save-license allows the user to preserve license text found on the first line, or if it is in a comment block containing common license names or copyright statements.
See https://www.npmjs.com/package/uglify-save-license
That said, the minified output should be viewed and compared to the original file in order to confirm that the appropriate copyrights and license text are preserved.
If you end up using a library that does not declare its license in a way discoverable by your minification tools, it would be helpful to log an enhancement request with the original component author to make it easier to comply with the licensing in the future. You may find that you need to manually fix this license comment yourself in the meantime.
SAAS vs. Distribution issues with Open Source licenses and minification
Many open source licenses have obligations that come into effect when the program is distributed to users.
The need to preserve or display copyrights and license text is clear if you are distributing a product to users for them to run on machines that they control (a classic distribution).
Untold hours have been spent discussing whether JavaScript and other web resources downloaded to a web browser count as “distribution” in Software as a Service (SaaS) applications.
In my opinion, I would treat any file or resource downloaded to a web browser as “distribution” and would comply with the license obligations as expected in that use case.
As with many elements of OSS licensing you should request legal advice from your legal counsel about what is required for your use case and venue.
CDN and Minification
Web apps often use a Content Delivery Network (CDN) to speed up access to resources, images and code that the app requires to run. Think of a CDN as a global cache (or fast hard drive) that distributes often used files. CDNs will often minimize JavaScript files automatically. You should take care to confirm that the proper licensing is being preserved by the CDN you have selected to host your files. This can be done by examining the source files delivered to your end user’s browser.
Source Maps
In order to help debug minified source, a technology called Source Maps was created. Source Maps allow one to un-minify source code for debugging purposes, though require special mapping files to be used as well as Source Map aware development tools to view.
While this process is often done in development, some organization ship source maps to production. Care should be taken to confirm that the actual users of the web application can see the required copyright and license text without the use of specialized developer tools.
What are best practices for dealing with Minimized code?
I hope this quick overview of minification has been helpful. As you can see, techniques designed for speed and performance can cause difficulties with open source license compliance. Keep this checklist in mind as you review your program and use of minification:
- Understand your license obligations when using JavaScript source files
- Review the minification tools or services you use
- Confirm the proper copyright notices, license text and other information is preserved by the minification step
- Perform an asset review or Software Composition Analyses (SCA) step to discover untracked third party source code
- Log request for enhancement / bugs against Open Source Libraries or Tools to make it easier to preserve OSS license information
- Store away the original source files, not just the minified version